웹/Vue
컴포넌트
송민준
2020. 1. 31. 16:19
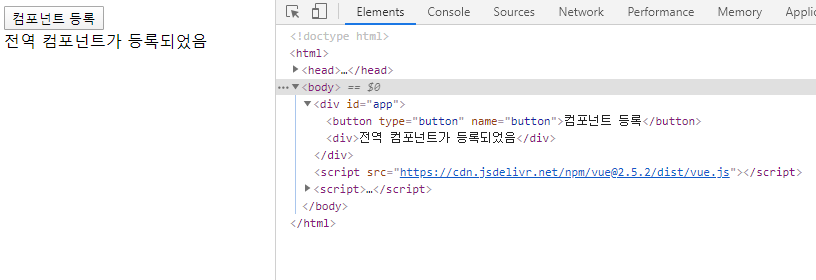
1. 전역 컴포넌트
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Vue Sample</title>
</head>
<body>
<div id="app">
<button type="button" name="button">컴포넌트 등록</button>
<my-component></my-component>
</div>
<script src="https://cdn.jsdelivr.net/npm/vue@2.5.2/dist/vue.js"></script>
<script>
Vue.component('my-component', {
template: '<div>전역 컴포넌트가 등록되었음</div>'
});
new Vue({
el: '#app'
});
</script>
</body>
</html>

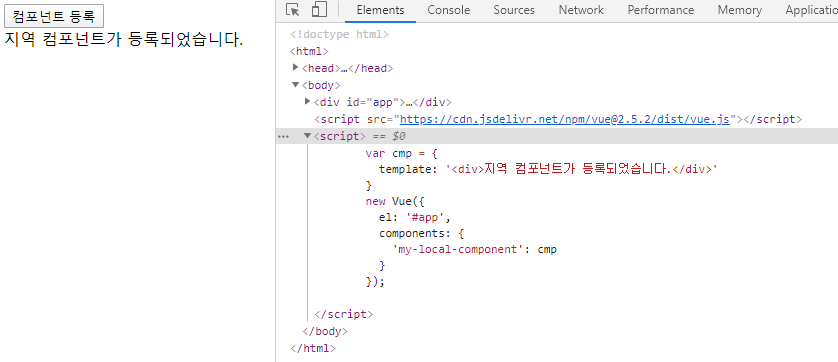
2. 지역 컴포넌트
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Vue Sample</title>
</head>
<body>
<div id="app">
<button>컴포넌트 등록</button>
<my-local-component></my-local-component>
</div>
<script src="https://cdn.jsdelivr.net/npm/vue@2.5.2/dist/vue.js"></script>
<script>
var cmp = {
template: '<div>지역 컴포넌트가 등록되었습니다.</div>'
}
new Vue({
el: '#app',
components: {
'my-local-component': cmp
}
});
</script>
</body>
</html>

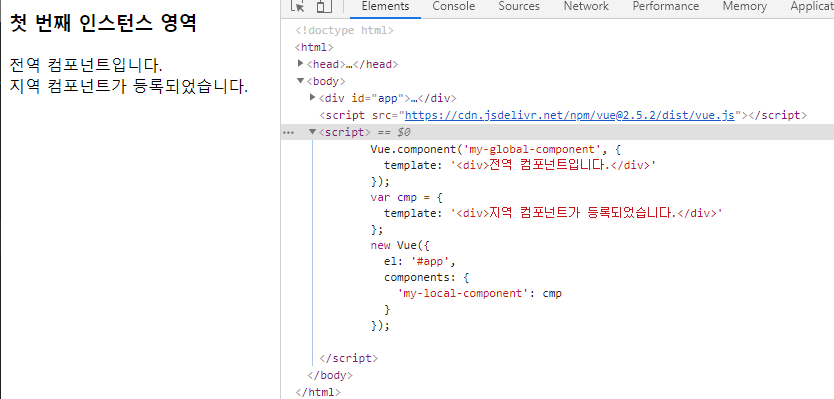
3. 지역+전역(전역은 모든 el에서 가능, 지역은 특정 el에서 가능)
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Vue Sample</title>
</head>
<body>
<div id="app">
<h3>첫 번째 인스턴스 영역</h3>
<my-global-component></my-global-component>
<my-local-component></my-local-component>
</div>
<script src="https://cdn.jsdelivr.net/npm/vue@2.5.2/dist/vue.js"></script>
<script>
Vue.component('my-global-component', {
template: '<div>전역 컴포넌트입니다.</div>'
});
var cmp = {
template: '<div>지역 컴포넌트가 등록되었습니다.</div>'
};
new Vue({
el: '#app',
components: {
'my-local-component': cmp
}
});
</script>
</body>
</html>