| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
| 29 | 30 | 31 |
- Java
- mybatis
- 에러
- error
- JPA
- GitHub
- 오라클
- aws
- 스프링
- Vue
- jquery
- Eclipse
- 코틀린
- IntelliJ
- oracle
- 함수
- 시큐리티
- 알고리즘
- 넥사크로
- 자바
- JavaScript
- Git
- db
- Security
- 쿼리
- 방법
- kotlin
- 프로그래머스
- Spring
- 생성
- Today
- Total
송민준의 개발노트
넥사크로 본문
넥사크로란?
투비소프트에서 개발한 넥사크로플랫폼은 기능, 성능, 디자인 요소들이 기업의 요구 수준에
맞게 조화를 이루도록 구성되어 있으며 기업에서 필요로 하는 UI/UX 환경 개발에 최적화 된
Front-End 기술 개발 도구이다.
- 강력한 개발도구
넥사크로플랫폼 전용 개발 도구인 넥사크로 스튜디오를 통해 개발에 필요한 다양하고
편리한 기능을 위지위그(WYSIWYG) 방식의 화면 개발로 손쉽게 개발할 수 있다.
- 웹 표준 준수
국제 표준에 따른 범용 기술을 적용함으로써 다른 시스템 또는 솔루션과 유연한 인터페이스를 지원한다
- 빠른 데이터 처리
넥사크로플랫폼은 서버와 클라이언트간 데이터 처리 시 화면과 정보를 뺀
데이터만을 송/수신함으로써 서버의 부하를 줄이고 네트워크 효율을 높여
빠른 통신 속도를 구현할 수 있다. 또한 비동기 통신 기술을 이용한 데이터 통신을 지원하며
업무에 따라 최적의 수행 환경을 만들 수 있다
- 개발 환경
넥사크로플랫폼은 위지윅(WYSIWYG) 기반의 개발 툴인 넥사크로 스튜디오를 제공한다.
넥사크로 스튜디오 내에서 실행 환경과 상관없이 애플리케이션을 개발할 수 있으며 생성된 코드는
넥사크로플랫폼 프로그래밍 언어로 저장된다.
넥사크로 스튜디오는 마이크로소프트 윈도우 운영체제만을 지원하지만 개발된
웹 애플리케이션은 어떤 운영체제나 어떤 디바이스든 상관없이 배포할 수 있다.
- 배포 환경
배포란 애플리케이션이 실행하는데 필요한 자원을 클라이언트에 설치하는 일련의 작업을 의미한다.
사용 환경에 따라 넥사크로플랫폼에서 개발된 애플리케이션과 필요한 모듈을 내려 받아
클라이언트에 설치하게 된다.
넥사크로플랫폼 애플리케이션은 사용자가 사용하는 클라이언트에서 동작한다.
하지만 데이터 처리와 같은 작업을 위해 애플리케이션 서버(Application Server)를 필요로 할 수 있다.
때문에 데이터 처리를 위한 X-API 모듈을 함께 제공하고 있다.
1. http://www.tobesoft.com/product/Nexacro17.do 접속
2. 왼쪽 메뉴에서 제품 -> 넥사크로플랫폼 17 선택
1) 다운로드 파일들
(1) 체험판다운 클릭(nexacro_platform_17_Trial.zip)
- nexacro_platform_17_Trial.zip 압축 해제 후 nexacro17_SetupStudio.exe 실행 파일을 클릭하여 설치합니다.
(2) 체험판 라이선스클릭 - 입력한 메일 주소에서 라이선스 파일들을 다운로드하고
Tool (nexacro studio)의 내용을 복사한다.
--------------------------------------------------------------------------------------------------
체험판 라이선스 발송 서비스
*표시는 필수 입력항목
*성명
*이메일
소속(회사)
---------------------------------------------------------------------------------------------------
체험판 라이선스 메일 내용
메일 내용
라이선스
ㆍServer (X-API) : [nexacro17_server_license.xml (첨부파일)]
ㆍClient (Runtime) : [nexacro17_Client_License.xml (첨부파일)]
ㆍTool (nexacro studio) : [ 복사하기 ]
라이선스 정보
ㆍApplication/Service : [TOBESOFT]
ㆍClienst O/S : [Windows, Windows RT, MAC, iOS, Android]
ㆍ라이선스 : [Runtime, HTML5]
ㆍ라이선스 유효기간 : [2019/07/01 ~ 2019/08/31]
---------------------------------------------------------------------------------------------------
(3) 넥사크로 바로가기 클릭 -> OK -> Start
(4) 넥사크로 스튜디오의 메뉴
-> Help -> About nexacro studio 클릭
-> Enter New License 버튼을 클릭합니다.
-> 라이선스 입력 창에는 'Application/Service Name'과 'Developer License Key' 2개 항목을 입력합니다.
New License Information 대화상자
-> Application/Service Name : TOBESOFT
-> Developer License Key : 붙여넣기
-> I accept the terms in the License agreement 체크
-> OK -> OK
-> 프로그램 종료
-> 다시 실행
-> Help -> About nexacro studio-> 등록 확인
-------------------------------------------------------------------------------------------------------
참고사이트
1. 초보자를 위한 자습서
http://docs.tobesoft.com/getting_started_nexacro_17_ko
초보자를 위한 자습서
이 내용이 얼마나 도움이 되셨나요? 피드백이 기록되었습니다. 감사합니다. 전혀 도움이 되지 않음도움이 되지 않음조금 도움이 됨도움이 됨매우 도움이 됨
docs.tobesoft.com
2. 서비스를 위한 라이브러러
http://support.tobesoft.co.kr/Support/index.html
support.tobesoft.co.kr
support.tobesoft.co.kr
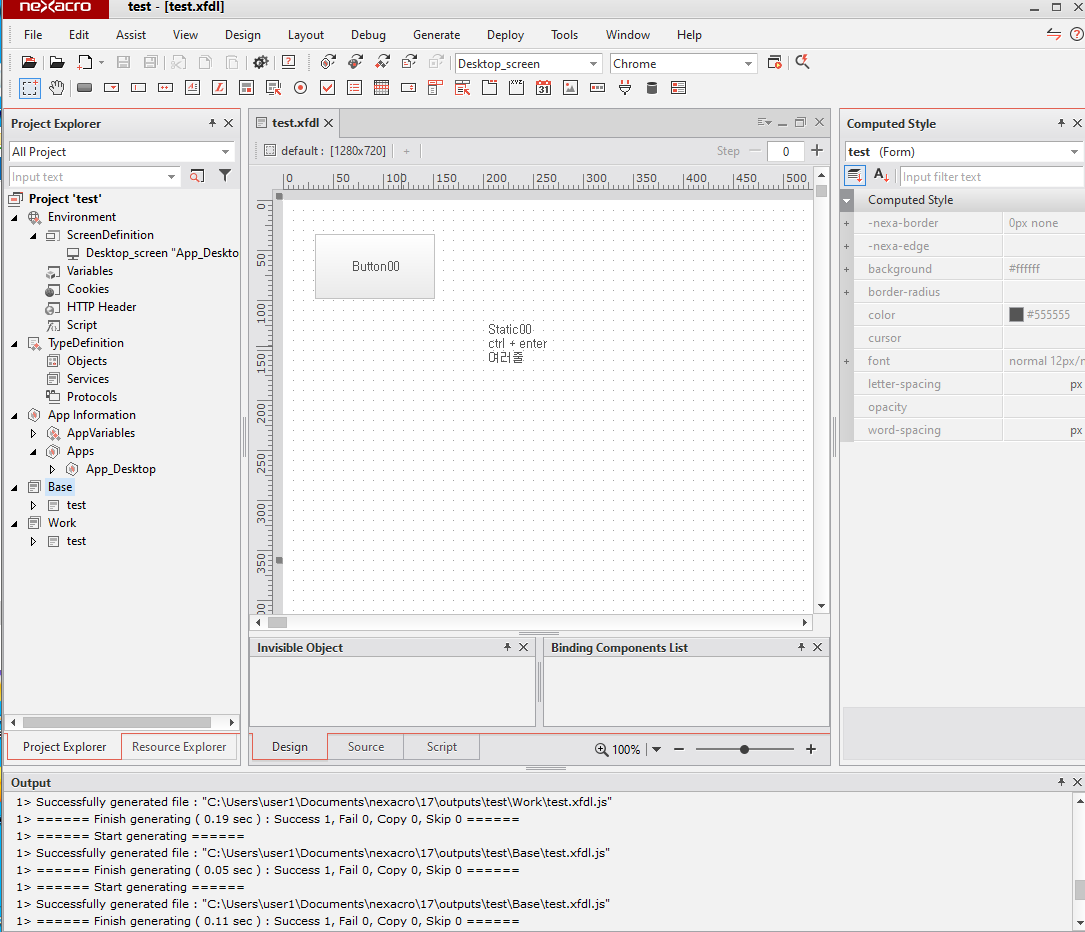
---------------Test-----------------------------------------

//함수 정의 후 이벤트에 바인딩
this.myEvent = function() {
this.alert("나의 이벤트 등록");
nexacro.getApplication().trace("나의 이벤트 동작함");
}
//setEventHandler(이벤트명, 함수명, 대상 Form)
this.Button00.setEventHandler("onclick", this.myEvent(), this)
// 여기서 this는 form 영역을 의미한다.
//nexacro.getApplication()는 넥사크로 어플리케이션에서 사용하는 전역을 의미
this.Static00_onclick = function(obj:nexacro.Static,e:nexacro.ClickEventInfo)
{
this.alert("안녕하세요");
//Output View 확인해보세요
nexacro.getApplication().trace("static00이 클릭 되었음");
};

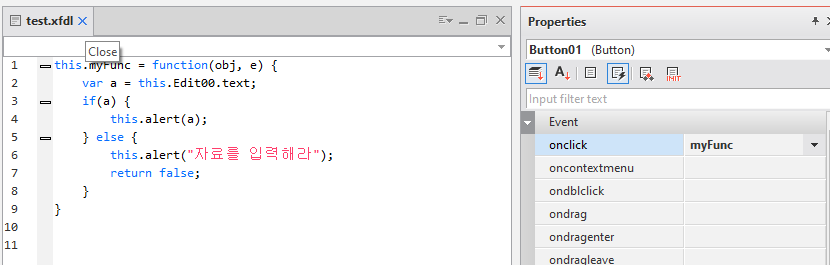
버튼 클릭 시 텍스트 내용 나타내기
//함수 정의 후 이벤트에 바인딩
this.Button01_onclick = function(obj:nexacro.Button,e:nexacro.ClickEventInfo)
{
var a = this.Edit00.text;
if(a) {
this.alert(a);
} else {
this.alert("자료를 입력해라");
return false;
}
};

format 지정하기(Properties-Action-foramt, type 설정)

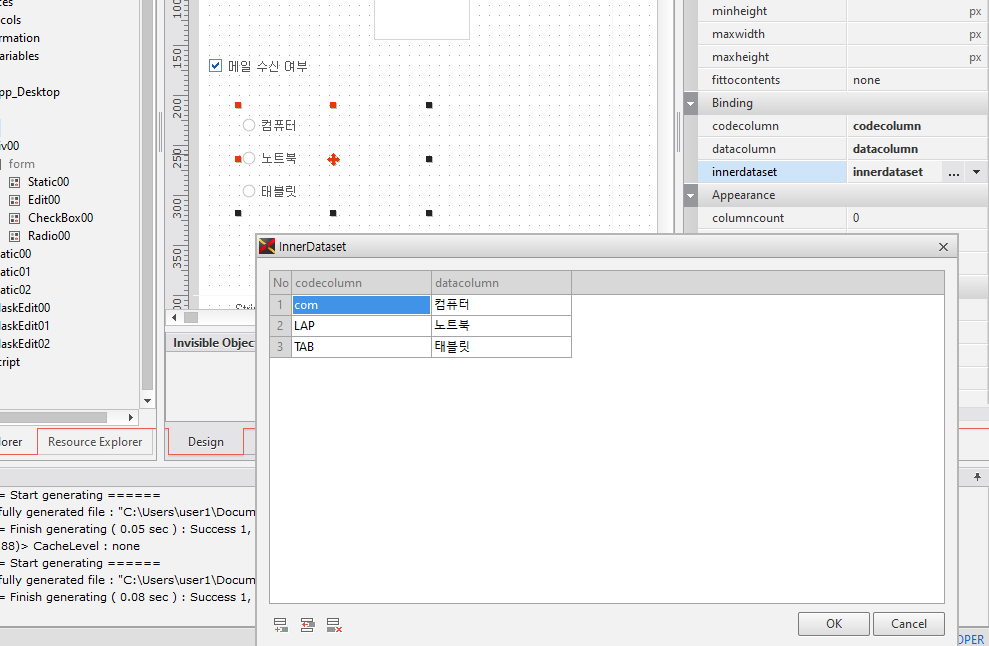
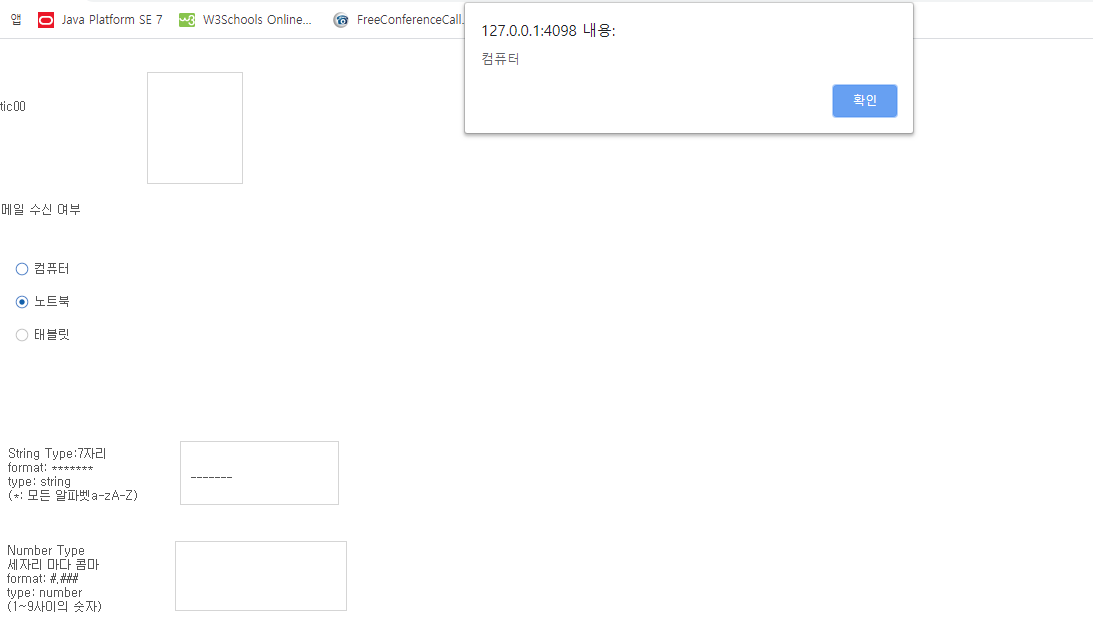
라디오버튼

this.Div00_Radio00_onitemchanged = function(obj:nexacro.Radio,e:nexacro.ItemChangeEventInfo)
{
var a= this.Div00.form.Radio00.text;
alert(a);
};

라디오 2
this.Div00_Radio00_onitemchanged = function(obj:nexacro.Radio,e:nexacro.ItemChangeEventInfo)
{
alert(obj.value + ":" + obj.text);
};

콤보박스

this.Div00_Combo00_onitemchanged = function(obj:nexacro.Combo,e:nexacro.ItemChangeEventInfo)
{
alert(obj.value + ":" + obj.text);
};

이미지 버튼 눌러서 속성 변하게 하기



this.Button00_onclick = function(obj:nexacro.Button,e:nexacro.ClickEventInfo)
{
var option = this.Button00.getDisplayText();
this.ImageViewer00.set_stretch(option);
};
this.Button01_onclick = function(obj:nexacro.Button,e:nexacro.ClickEventInfo)
{
var option = this.Button01.getDisplayText();
this.ImageViewer00.set_stretch(option);
};
this.Button02_onclick = function(obj:nexacro.Button,e:nexacro.ClickEventInfo)
{
var option = this.Button02.getDisplayText();
this.ImageViewer00.set_stretch(option);
};
이미지 바꾸기
this.Button03_onclick = function(obj:nexacro.Button,e:nexacro.ClickEventInfo)
{
this.ImageViewer00.set_image("imagerc::file.png");
};
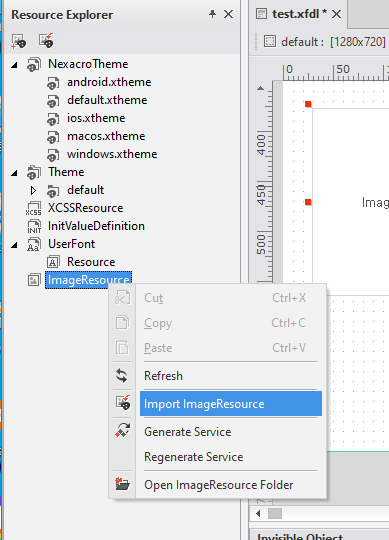
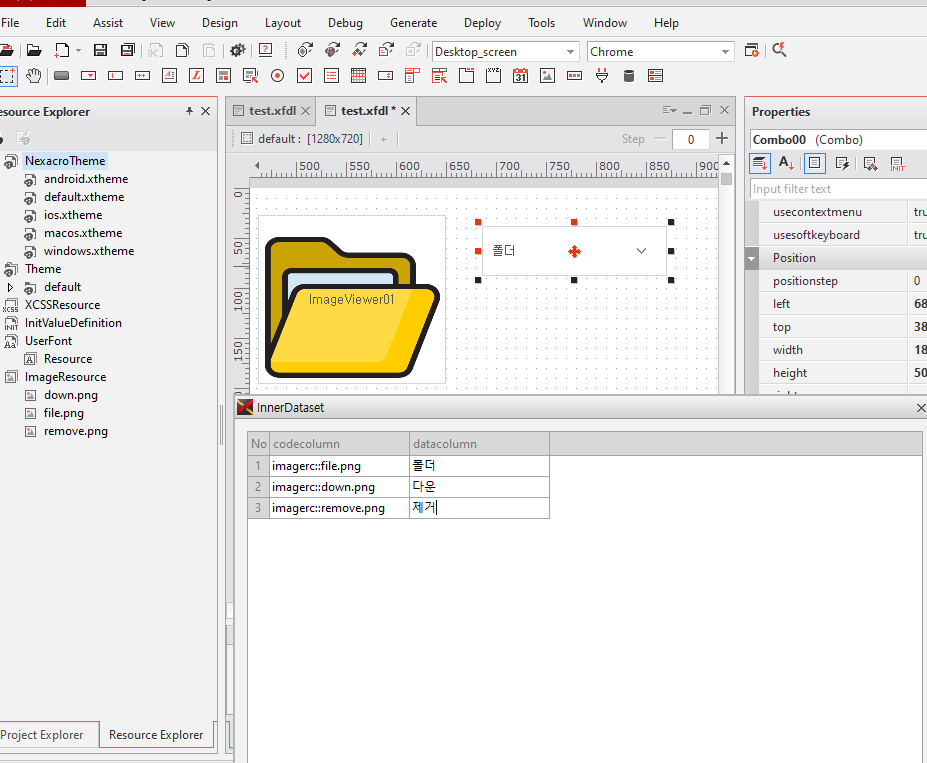
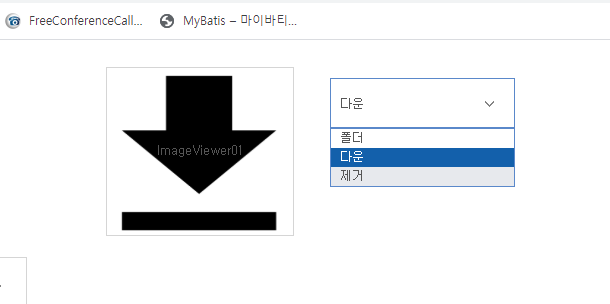
콤보 박스로 이미지 선택

this.Combo00_onitemchanged = function(obj:nexacro.Combo,e:nexacro.ItemChangeEventInfo)
{
this.ImageViewer01.set_image(obj.value);
};

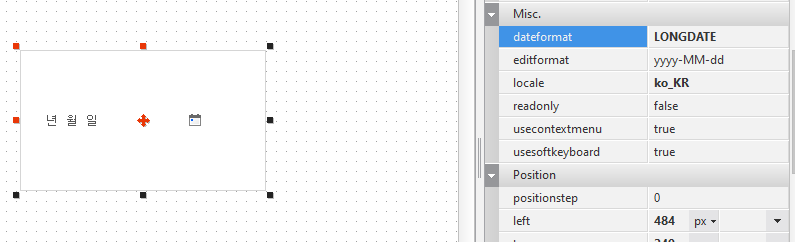
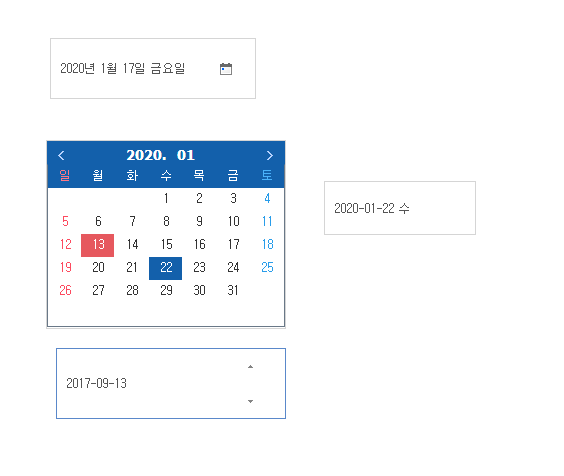
켈린더(calendar), 달력


타입은 3가지이다.

2번 캘린더 데이터값 받아오기
this.Calendar01_onchanged = function(obj:nexacro.Calendar,e:nexacro.ChangeEventInfo)
{
this.Edit00.set_value(obj.text);
};'넥사크로' 카테고리의 다른 글
| grid binddataset 객체 가져오기(get) (0) | 2020.04.23 |
|---|---|
| 넥사크로 cssclass 입히기 (0) | 2020.04.16 |
| 현재 날짜 or 날짜 연산 구하기 (0) | 2020.04.09 |
| 넥사크로 클립보드(clipboard) (0) | 2020.03.30 |
| 넥사크로 dataset (0) | 2020.01.13 |

