Notice
Recent Posts
Recent Comments
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
| 29 | 30 | 31 |
Tags
- 오라클
- 프로그래머스
- aws
- 스프링
- oracle
- 알고리즘
- mybatis
- 자바
- kotlin
- Git
- 함수
- error
- 코틀린
- db
- Vue
- 방법
- 쿼리
- JPA
- JavaScript
- Spring
- jquery
- 시큐리티
- Security
- 에러
- IntelliJ
- GitHub
- Java
- Eclipse
- 생성
- 넥사크로
Archives
- Today
- Total
송민준의 개발노트
[Vue] 자식컴포넌트의 Data 값을 부모 컴포넌트에서 마운트 전 사용 시 에러 해결방법 본문

Uncaught (in promise) TypeError: Cannot read properties of undefined (reading 'example')콘솔에서 위와 같이 부모컴포넌트에서 자식컴포넌트의 'example'이라는 데이터를 참조하여 초기 렌더링 시에 발생하는 문제를 해결하는 방법이다.
문제의 코드는 아래와 같다. computed를 이용해서 refs로 example이라는 데이터에 접근을 했더니 위와 같은 문제가 생긴 것이다.
// 부모 컴포넌트
<template>
<h1> {{ example }} </h1>
<Child ref="child"/>
</template>
<script>
import Child from '@/child'
export default {
computed: {
example () {
return this.$refs.child.example || '대체문자'
}
},
}
</script>// 자식 컴포넌트
<template>
<h1> 자식 </h1>
</template>
<script>
export default {
data() {
example: '예시 데이터'
},
}
</script>
코드를 아래와 같이 고쳐주자.
computed: {
example () {
return this.$refs.child?.example || '대체 문자'
}
},해결방법은 옵셔널 체이닝을 사용해서 초기 렌더링 시 child라는 컴포넌트가 없을 경우 example을 참조하지 않게 해준다.
참고
https://ko.javascript.info/optional-chaining
옵셔널 체이닝 '?.'
ko.javascript.info
자 결론을 알았으니 원인을 찾아보자.
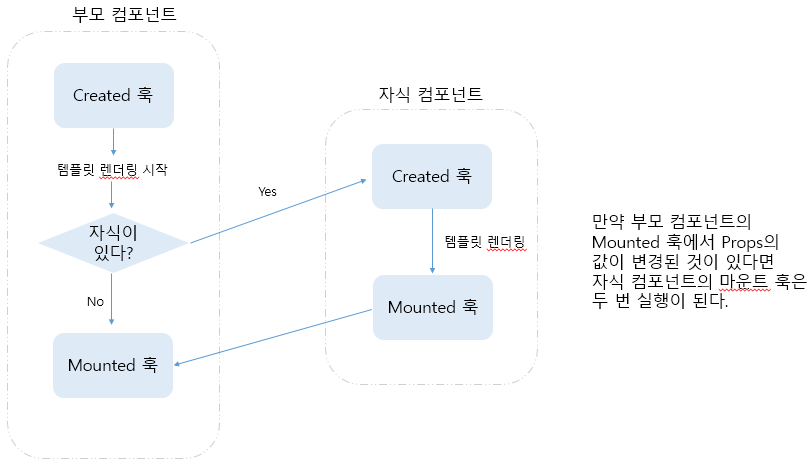
원인은 뷰에서 부모 - 자식 컴포넌트 간에 라이프 사이클에 있다.
과정은 아래와 같다.

라이플 사이클 참고
https://v3.ko.vuejs.org/api/options-lifecycle-hooks.html
라이프사이클 훅 | Vue.js
라이프사이클 훅 Note 모든 라이프사이클 훅은 자동으로 this 컨텍스트가 인스턴스에 바인딩되어 있으므로, data, computed 및 methods 속성에 접근할 수 있습니다. 즉, 화살표 함수를 사용해서 라이프사
v3.ko.vuejs.org
'웹 > Vue' 카테고리의 다른 글
| Vue 공통 함수 세팅 및 사용법 (0) | 2021.08.30 |
|---|---|
| Vue Lazy Loading (2) | 2021.07.20 |
| Vue - EventBus 정리 (0) | 2021.07.15 |
| Vuex 사용 (5) | 2021.03.23 |
| axios 사용 (0) | 2021.03.21 |

