Notice
Recent Posts
Recent Comments
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | ||||||
| 2 | 3 | 4 | 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 | 13 | 14 | 15 |
| 16 | 17 | 18 | 19 | 20 | 21 | 22 |
| 23 | 24 | 25 | 26 | 27 | 28 | 29 |
| 30 | 31 |
Tags
- error
- db
- 에러
- GitHub
- Eclipse
- oracle
- Vue
- 코틀린
- 쿼리
- Git
- JavaScript
- 함수
- JPA
- 방법
- IntelliJ
- 오라클
- 넥사크로
- 프로그래머스
- Spring
- 자바
- mybatis
- Security
- 생성
- Java
- 알고리즘
- aws
- kotlin
- 시큐리티
- 스프링
- jquery
Archives
- Today
- Total
송민준의 개발노트
컴포넌트 본문
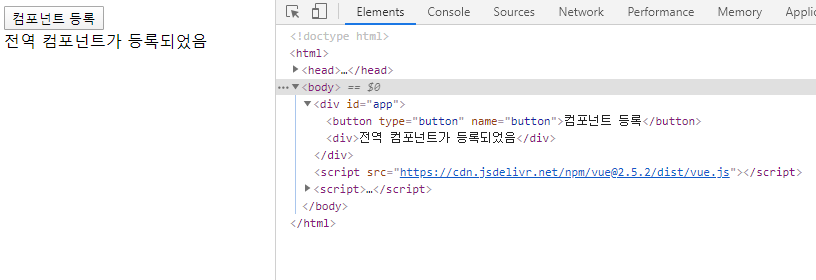
1. 전역 컴포넌트
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Vue Sample</title>
</head>
<body>
<div id="app">
<button type="button" name="button">컴포넌트 등록</button>
<my-component></my-component>
</div>
<script src="https://cdn.jsdelivr.net/npm/vue@2.5.2/dist/vue.js"></script>
<script>
Vue.component('my-component', {
template: '<div>전역 컴포넌트가 등록되었음</div>'
});
new Vue({
el: '#app'
});
</script>
</body>
</html>

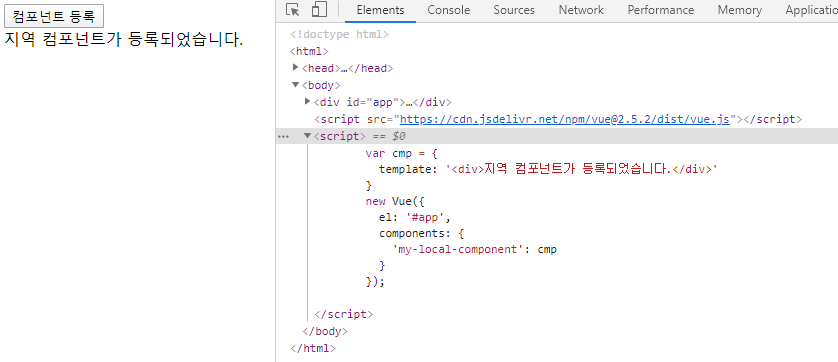
2. 지역 컴포넌트
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Vue Sample</title>
</head>
<body>
<div id="app">
<button>컴포넌트 등록</button>
<my-local-component></my-local-component>
</div>
<script src="https://cdn.jsdelivr.net/npm/vue@2.5.2/dist/vue.js"></script>
<script>
var cmp = {
template: '<div>지역 컴포넌트가 등록되었습니다.</div>'
}
new Vue({
el: '#app',
components: {
'my-local-component': cmp
}
});
</script>
</body>
</html>

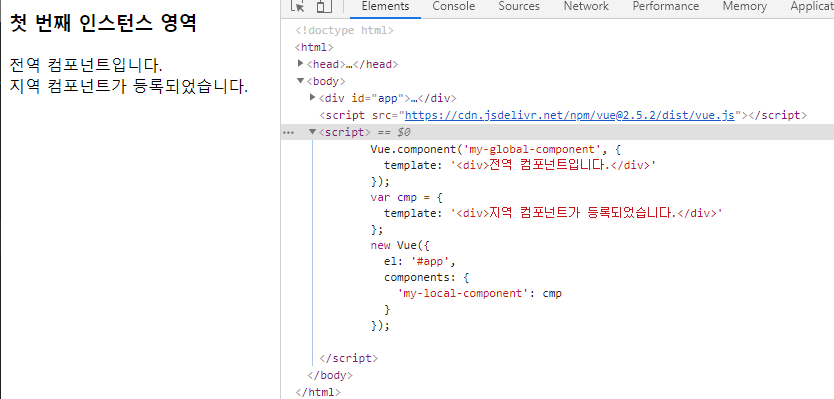
3. 지역+전역(전역은 모든 el에서 가능, 지역은 특정 el에서 가능)
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Vue Sample</title>
</head>
<body>
<div id="app">
<h3>첫 번째 인스턴스 영역</h3>
<my-global-component></my-global-component>
<my-local-component></my-local-component>
</div>
<script src="https://cdn.jsdelivr.net/npm/vue@2.5.2/dist/vue.js"></script>
<script>
Vue.component('my-global-component', {
template: '<div>전역 컴포넌트입니다.</div>'
});
var cmp = {
template: '<div>지역 컴포넌트가 등록되었습니다.</div>'
};
new Vue({
el: '#app',
components: {
'my-local-component': cmp
}
});
</script>
</body>
</html>