Notice
Recent Posts
Recent Comments
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
| 29 | 30 | 31 |
Tags
- error
- 방법
- Spring
- 넥사크로
- Java
- 생성
- Git
- Vue
- kotlin
- oracle
- 프로그래머스
- 자바
- 쿼리
- 오라클
- GitHub
- JavaScript
- Eclipse
- IntelliJ
- Security
- 스프링
- db
- jquery
- JPA
- aws
- 알고리즘
- 시큐리티
- 코틀린
- 에러
- mybatis
- 함수
Archives
- Today
- Total
송민준의 개발노트
컴포넌트 통신 본문
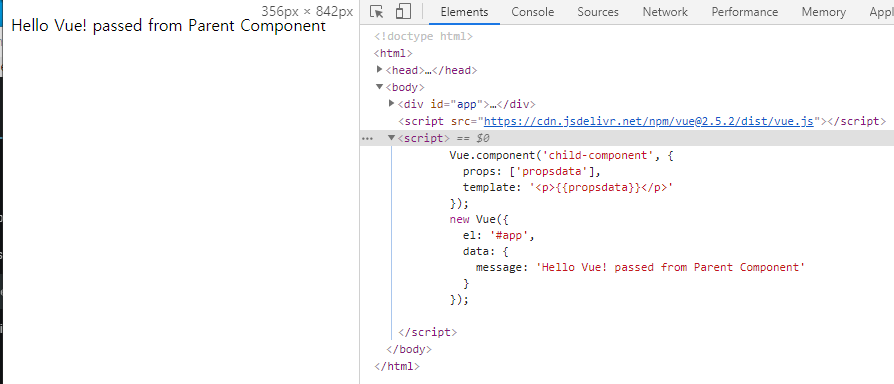
뷰 인스턴스(상위 컴포넌트) -> (props를 통해 데이터 전달) -> child-component(하위 컴포넌트)
- 따로 설정은 안해줬지만 컴포넌트를 등록함과 동시에 뷰 인스턴스 자체가 상위 컴포넌트가 된다.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Vue Sample</title>
</head>
<body>
<div id="app">
<child-component v-bind:propsdata="message"></child-component>
</div>
<script src="https://cdn.jsdelivr.net/npm/vue@2.5.2/dist/vue.js"></script>
<script>
Vue.component('child-component', {
props: ['propsdata'],
template: '<p>{{propsdata}}</p>'
});
new Vue({
el: '#app',
data: {
message: 'Hello Vue! passed from Parent Component'
}
});
</script>
</body>
</html>

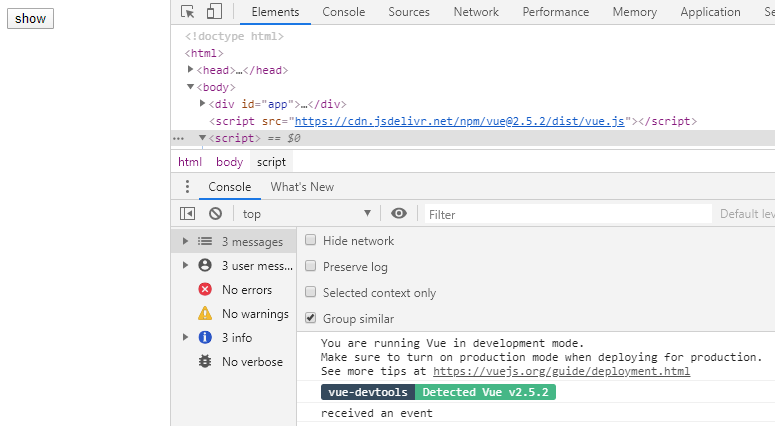
이벤트 발생과 수신
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Vue Sample</title>
</head>
<body>
<div id="app">
<child-component v-on:show-log="printText"></child-component>
</div>
<script src="https://cdn.jsdelivr.net/npm/vue@2.5.2/dist/vue.js"></script>
<script>
Vue.component('child-component', {
template: '<button v-on:click="showLog">show</button>',
methods: {
showLog: function() {
this.$emit('show-log');
}
}
});
var app = new Vue({
el: '#app',
data: {
message: 'Hello Vue! passed from Parent Component'
},
methods: {
printText: function() {
console.log("received an event");
}
}
});
</script>
</body>
</html>

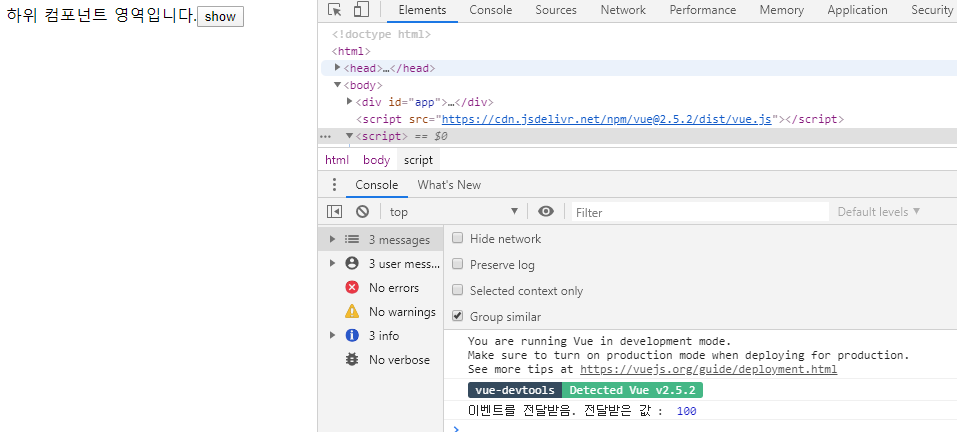
이벤트 버스 구현
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Vue Sample</title>
</head>
<body>
<div id="app">
<child-component></child-component>
</div>
<script src="https://cdn.jsdelivr.net/npm/vue@2.5.2/dist/vue.js"></script>
<script>
var eventBus = new Vue();
Vue.component('child-component', {
template: '<div>하위 컴포넌트 영역입니다.<button v-on:click="showLog">show</button></div>',
methods: {
showLog: function() {
eventBus.$emit('triggerEventBus', 100);
}
}
});
var app = new Vue({
el: '#app',
created: function() {
eventBus.$on('triggerEventBus', function(value) {
console.log("이벤트를 전달받음. 전달받은 값 : ", value);
});
}
});
</script>
</body>
</html>

* 중 대형 어플리케이션에서는 뷰엑스 라이브러리를 사용하는게 좋음




