목록웹/Vue (16)
송민준의 개발노트
 뷰 CLI
뷰 CLI
뷰 개발자들이 편하게 프로젝트를 구성할 수 있도록 뷰 코어 팀에서 CLI 도구를 제공 CLI 설치를 위해선 node.js가 설치되어 있어야 한다. 커맨드 창에 입력 npm install vue-cli -global 테스트로 vue를 입력하면 아래처럼 뜬다. 초기 구성을 위한 명령어(vue init) vue init webpack // 고급 웹팩 기능 활용한 구성 방식. 테스트, 문법 검사 등 지원 vue init webpack-simple // 웹팩 최소 기능을 활용한 프로젝트 구성 방식. 빠른 화면 프로토타이핑용 vue init browserify // 고급 브라우저파이 기능 활용한 구성 ㅂ아식, 테스트, 문법 검사 등 지원 vue init browserify-simple // 브라우저리파이 최소 기능..
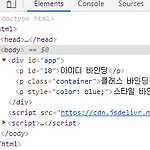
싱글 파일 컴포넌트 체계? .vue 파일로 프로젝트 구조를 구성하는 방식을 말한다. 확장자 .vue 파일 1개는 뷰 어플리케이션을 구성하는 1개의 컴포넌트와 동일하다. 구조 // HTML 태그 내용 ex {{ message }}
 뷰 템플릿
뷰 템플릿
뷰 템플릿? HTML, CSS 등의 마크업 속성과 뷰 인스턴스에서 정의한 데이터 및 로직들을 연결하여 사용자가 브라우저에서 볼 수 있는 형태의 HTML로 변환해주는 속성이다. 템플릿 속성에서 정의한 마크업 + 뷰 데이터를 가상 돔 기반의 render() 함수로 변환한다. 변환된 render() 함수는 최종적으로 사용자가 볼 수 있게 화면을 그리는 역할을 한다. 사용 안한 경우 {{message}} 사용한 경우 템플릿에서 사용하는 뷰의 속성과 문법 1. 데이터 바인딩 데이터 바인딩은 HTML 화면 요소를 뷰 인스턴스의 데이터와 연결하는 것을 의미한다. 주요 문법으로는 {{}}문법과 v-bind 속성이 있다. {{}} 은 위 예제에서 message가 바뀌면 반응성에 의해 화면이 자동으로 갱신되는데 갱신되는 ..
 뷰 리소스, 액시오스
뷰 리소스, 액시오스
HTTP 통신 관련 라이브러리(Ajax와 유사) 1. 뷰 리소스 프레임워크 목록 가져오기 액시오스 뷰 커뮤니티에서 가장 많이 사용 되는 HTTP 통신 라이브러리임. Promise 기반의 API형식이 다양하게 제공됨. (서버에 데이터를 요청하여 받아오는 동작과 같은 비동기 로직 처리에 유용한 자바스크립트 객체 - Promise) 프레임워크 목록 가져오기
 뷰 라우터
뷰 라우터
npm i vue-router --save 라우팅? 웹 페이지 간의 이동 방법. 현대 웹 앱 형태 중 하나인 싱글 페이지 어플리케이션에서 주로 사용 더보기 싱글 페이지 어플리케이션 페이지를 이동할 때마다 서버에 웹 페이지를 요청하여 새로 갱신하는 것이 아닌 미리 받아 놓고 페이지 이동 시 라우팅을 이용하여 화면을 갱신하는 패턴을 적용한 어플리케이션 뷰 라우터 뷰 라우터는 뷰에서 라우팅 기능을 구현할 수 있도록 지원하는 공식 라이브러리이다. 태그는 다음과 같음 페이지 이동 태그. 로 표시됨. 클릭하면 URL로 이동 페이지 표시 태그. 변경되는 URL에 따라 해당 컴포넌트를 뿌려주는 영역 뷰 라우터 예제 Main 컴포넌트로 이동 Login 컴포넌트로 이동 * mount API el 속성과 동일하게 인스턴스를..
 컴포넌트 통신
컴포넌트 통신
뷰 인스턴스(상위 컴포넌트) -> (props를 통해 데이터 전달) -> child-component(하위 컴포넌트) - 따로 설정은 안해줬지만 컴포넌트를 등록함과 동시에 뷰 인스턴스 자체가 상위 컴포넌트가 된다. 이벤트 발생과 수신 이벤트 버스 구현 * 중 대형 어플리케이션에서는 뷰엑스 라이브러리를 사용하는게 좋음


