| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
| 29 | 30 | 31 |
- Eclipse
- 쿼리
- Spring
- 알고리즘
- 방법
- error
- 함수
- IntelliJ
- 오라클
- 생성
- oracle
- Vue
- aws
- 시큐리티
- Java
- kotlin
- JavaScript
- GitHub
- Security
- 스프링
- 에러
- JPA
- mybatis
- 코틀린
- db
- 자바
- 프로그래머스
- 넥사크로
- jquery
- Git
- Today
- Total
목록웹 (202)
송민준의 개발노트
 뷰 템플릿
뷰 템플릿
뷰 템플릿? HTML, CSS 등의 마크업 속성과 뷰 인스턴스에서 정의한 데이터 및 로직들을 연결하여 사용자가 브라우저에서 볼 수 있는 형태의 HTML로 변환해주는 속성이다. 템플릿 속성에서 정의한 마크업 + 뷰 데이터를 가상 돔 기반의 render() 함수로 변환한다. 변환된 render() 함수는 최종적으로 사용자가 볼 수 있게 화면을 그리는 역할을 한다. 사용 안한 경우 {{message}} 사용한 경우 템플릿에서 사용하는 뷰의 속성과 문법 1. 데이터 바인딩 데이터 바인딩은 HTML 화면 요소를 뷰 인스턴스의 데이터와 연결하는 것을 의미한다. 주요 문법으로는 {{}}문법과 v-bind 속성이 있다. {{}} 은 위 예제에서 message가 바뀌면 반응성에 의해 화면이 자동으로 갱신되는데 갱신되는 ..
 뷰 리소스, 액시오스
뷰 리소스, 액시오스
HTTP 통신 관련 라이브러리(Ajax와 유사) 1. 뷰 리소스 프레임워크 목록 가져오기 액시오스 뷰 커뮤니티에서 가장 많이 사용 되는 HTTP 통신 라이브러리임. Promise 기반의 API형식이 다양하게 제공됨. (서버에 데이터를 요청하여 받아오는 동작과 같은 비동기 로직 처리에 유용한 자바스크립트 객체 - Promise) 프레임워크 목록 가져오기
 Spring 에러(lambda expressions are not supported in -source 1.6)
Spring 에러(lambda expressions are not supported in -source 1.6)
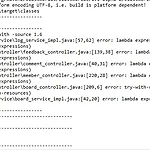
에러 코드 [INFO] BUILD FAILURE [INFO] ------------------------------------------------------------------------ [INFO] Total time: 1.561 s [INFO] Finished at: 2020-02-04T10:57:31+09:00 [INFO] ------------------------------------------------------------------------ [ERROR] Failed to execute goal org.apache.maven.plugins:maven-compiler-plugin:2.5.1:compile (default-compile) on project pro: Compilation ..
 뷰 라우터
뷰 라우터
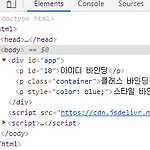
npm i vue-router --save 라우팅? 웹 페이지 간의 이동 방법. 현대 웹 앱 형태 중 하나인 싱글 페이지 어플리케이션에서 주로 사용 더보기 싱글 페이지 어플리케이션 페이지를 이동할 때마다 서버에 웹 페이지를 요청하여 새로 갱신하는 것이 아닌 미리 받아 놓고 페이지 이동 시 라우팅을 이용하여 화면을 갱신하는 패턴을 적용한 어플리케이션 뷰 라우터 뷰 라우터는 뷰에서 라우팅 기능을 구현할 수 있도록 지원하는 공식 라이브러리이다. 태그는 다음과 같음 페이지 이동 태그. 로 표시됨. 클릭하면 URL로 이동 페이지 표시 태그. 변경되는 URL에 따라 해당 컴포넌트를 뿌려주는 영역 뷰 라우터 예제 Main 컴포넌트로 이동 Login 컴포넌트로 이동 * mount API el 속성과 동일하게 인스턴스를..
 gitignore
gitignore
1. ".gitignore"? Project에 원하지 않은 파일들을 Git에서 제외시킬수 있는 설정 파일 2. 최상위 Directory에 존재해야 함. 3. 깃헙 접속 -> 로그인 4. 저장소 이동 - > Create new file 5. .gitignore 입력 6. choose .gitignore 버튼에서 Java 선택 # 확장자 html인 파일 *.html # home.html 파일 제외 !home.html 7. 전부 작성 후 Commit new file 클릭 * https://www.gitignore.io gitignore.io Create useful .gitignore files for your project www.gitignore.io - 접속후 키워드 입력 후 생성 ---------번외
 컴포넌트 통신
컴포넌트 통신
뷰 인스턴스(상위 컴포넌트) -> (props를 통해 데이터 전달) -> child-component(하위 컴포넌트) - 따로 설정은 안해줬지만 컴포넌트를 등록함과 동시에 뷰 인스턴스 자체가 상위 컴포넌트가 된다. 이벤트 발생과 수신 이벤트 버스 구현 * 중 대형 어플리케이션에서는 뷰엑스 라이브러리를 사용하는게 좋음


